
PWA and headless are hot topics right now, but the current Magento monolithic frontend based on the Magento Luma theme is still the first choice for merchants
PWA and headless are hot topics, but the current Magento monolithic frontend based on the Magento Luma theme is still the first choice for many merchants. There are a few reasons for this:
-
The current frontend is stable and well known
-
There are many developers experienced in Magento theming.
-
Merchants can find a lot of third-party extensions for the current Magento frontend.
-
And much, much more.
The crucial fact here is that the current Magento frontend has many more out-of-the-box features than PWA Studio or Vue Storefront for Magento.
In this article, I want to show you the differences and the current State of the most popular headless solutions. I will focus on out-of-the-box features. If you want to read about the differences on the tech side, take a look at one of my recent articles:
What is the difference between PWA Studio and the current Magento frontend?
Looking for Vue Storefront architecture overview? Stay tuned, article will be published soon on my blog.
CMS content and Page builder
Page builder lets you create CMS Content with an easy drag & drop visual editor. PB is part of Magento Enterprise Edition, and it’s supported by PWA Studio as well. Look at the latest Venia demo homepage, which is built using Page Builder. Vue Storefront doesn’t support Magento Page Builder.
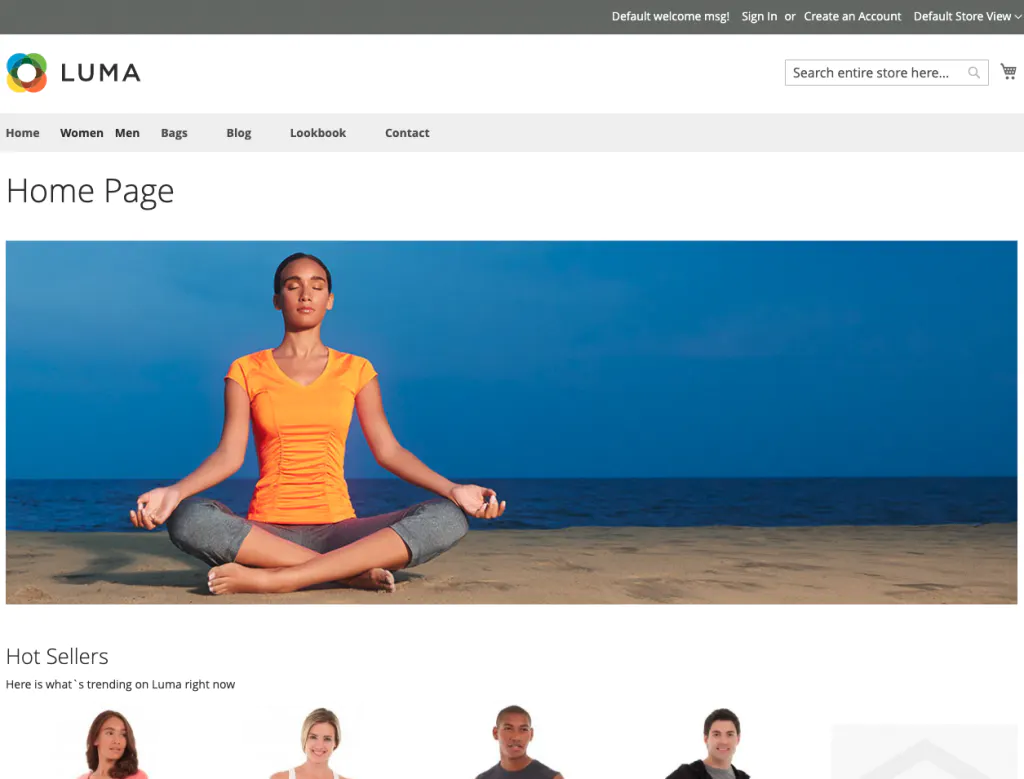
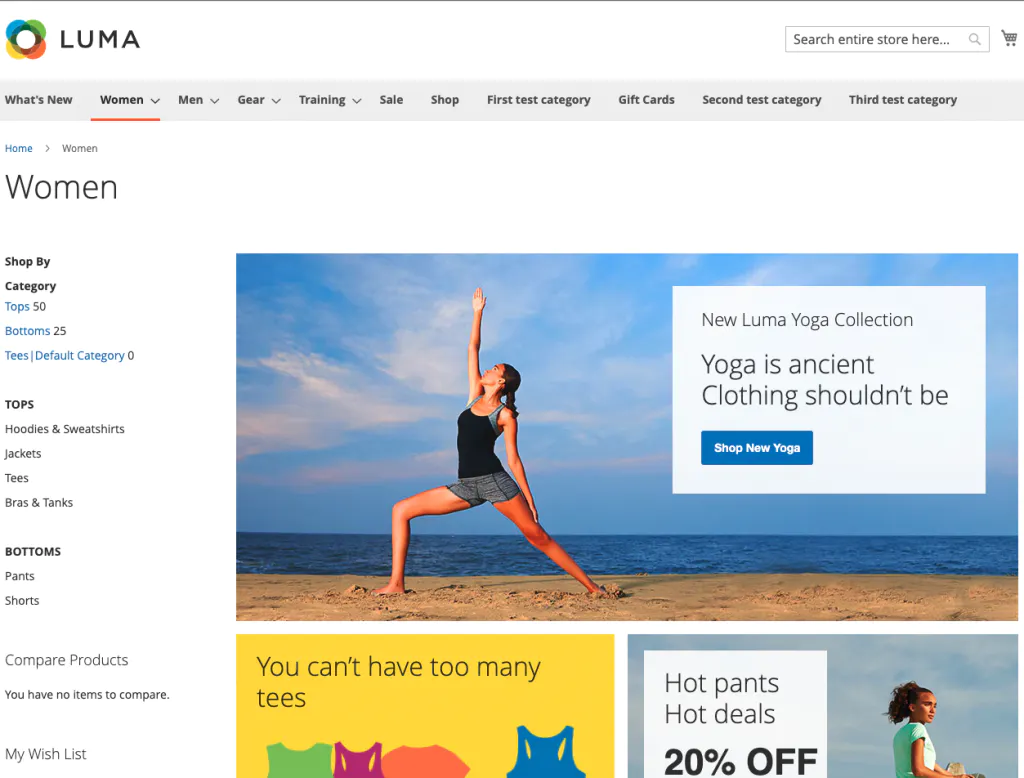
Magento Luma homepage

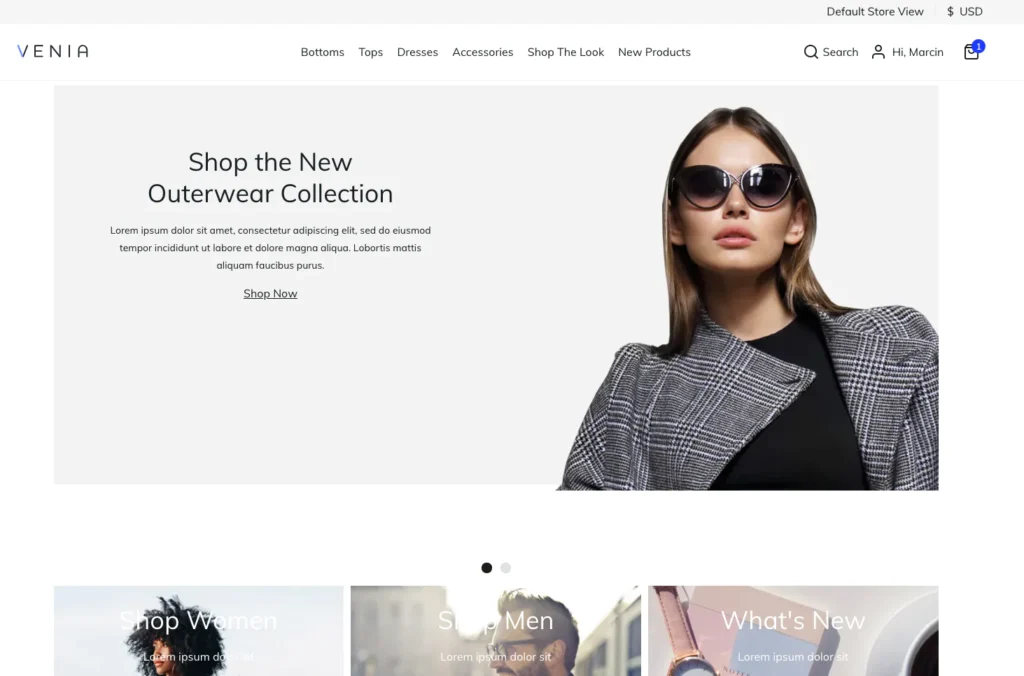
PWA Studio homepage

I have noticed some limitations and things that haven’t been done yet. For example, when you add the Products list widget to your CMS Page/block, the content of this widget will be displayed in a PWA Studio instance without styles.
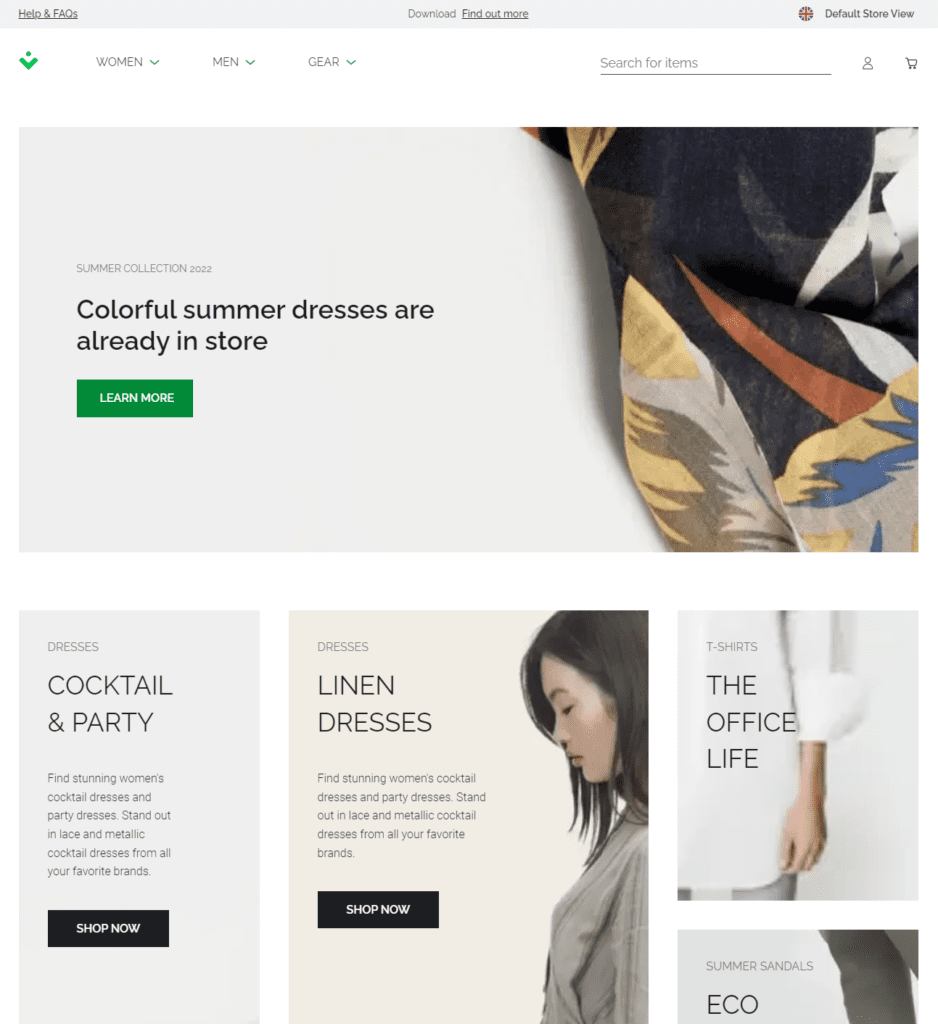
Vue Storefront homepage

Note: The homepage in Vuestorefront for Magento is implemented as a static page, The advantage of this solution is the possibility of huge customization by developers. On the other hand, if someone counts on editing the page in the Magento administration panel, it is possible when you replace the default VSF home page with a CMS page from Magento. The recommended solution is to use a headless CMS such as Storyblok for CMS pages and Homepage as well in Magento 2 PWA theme.
Category & search results page
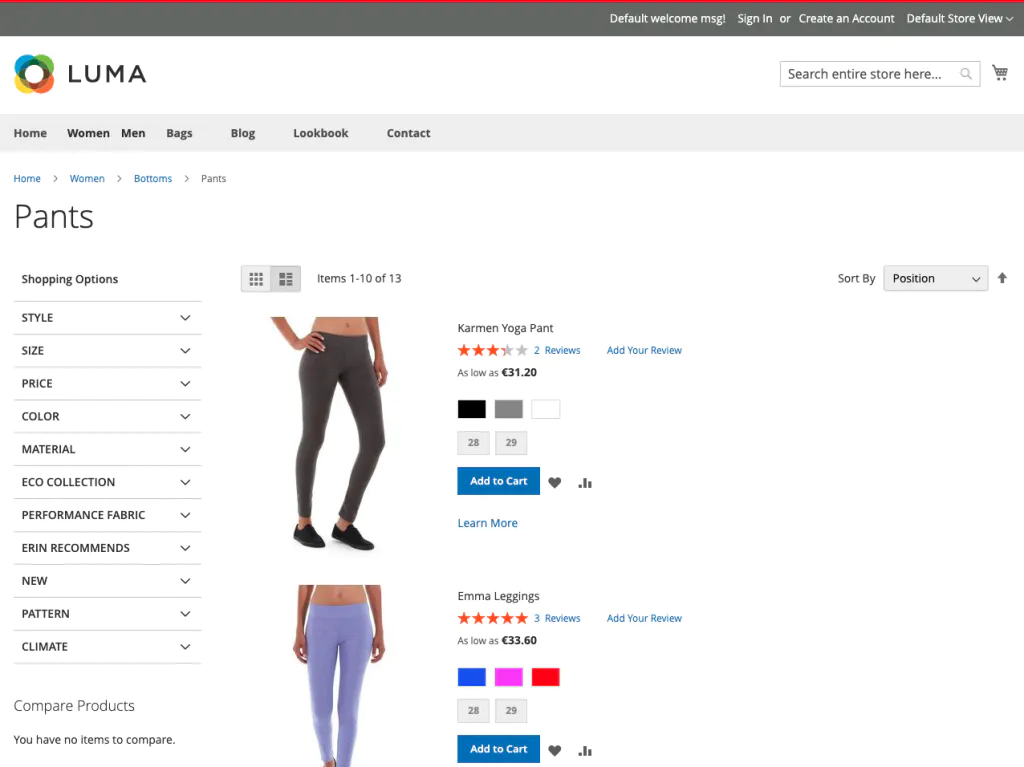
The primary functionality here is displaying products. Using the current Magento Luma frontend, you can see products in list or grid mode, sort, and filter them. You can also use pagination if there are many products.
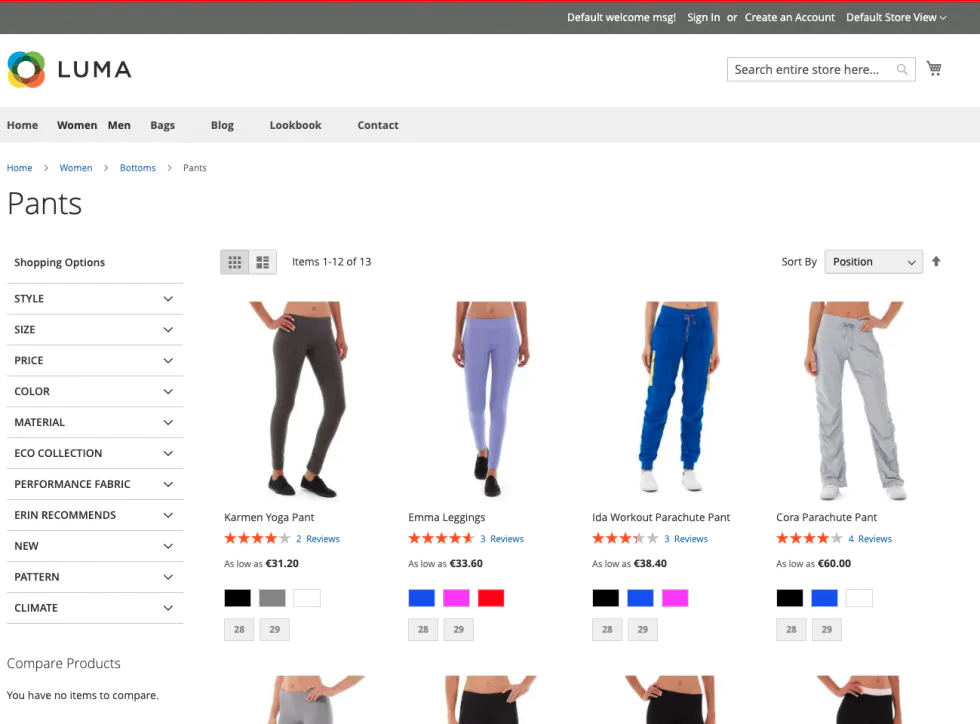
Magento luma category page – grid mode

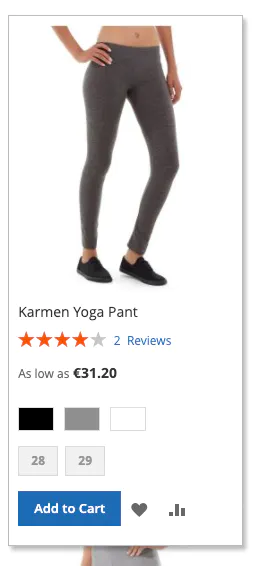
In addition, the customer can select product options (in this case, color and size) and add the product to the cart, wishlist, and to comparison.
Magento Luma – Product block

Magento Luma – category page in list view

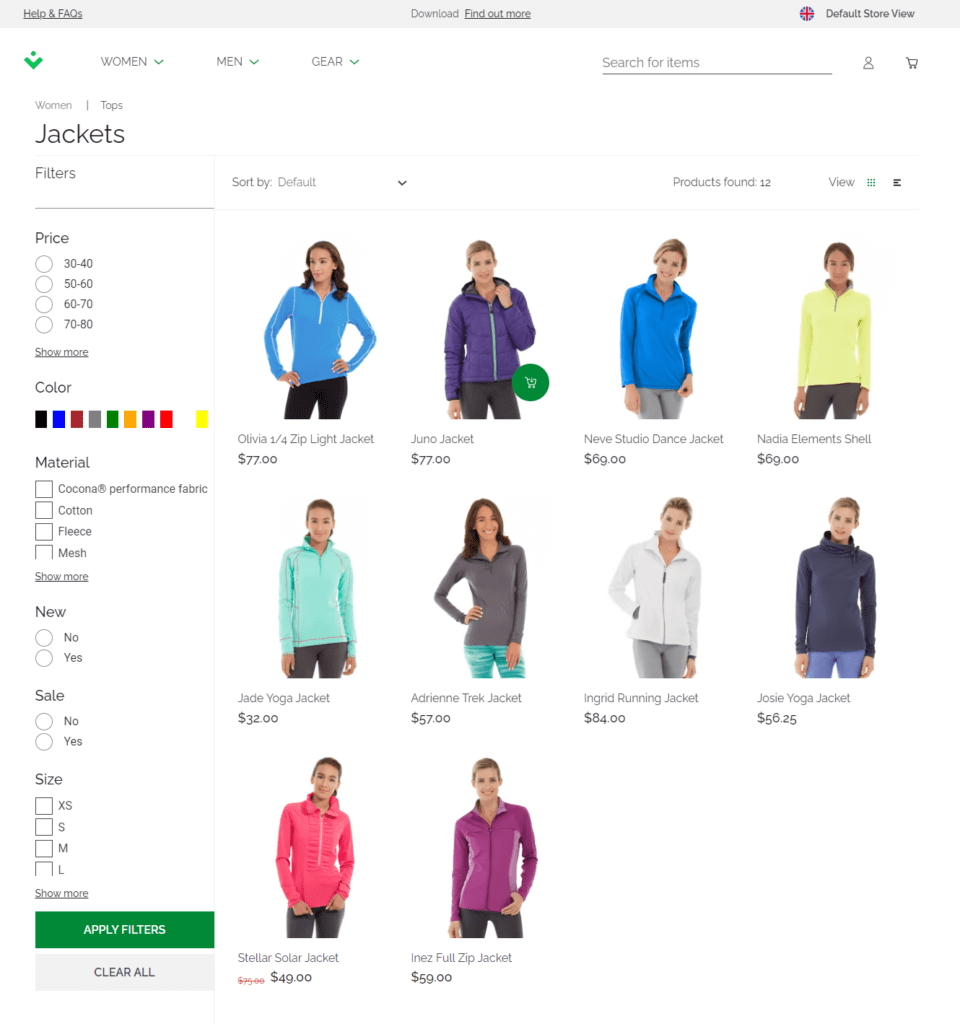
In PWA Studio, a customer can see products only in grid mode. Filtering and sorting products work as well
Magento Pwa Studio – category page

Please note that in PWA Studio, a customer cannot add a configurable product to the cart directly from the category page. In this case, a customer needs to go to the product page, select options like size and color, for example, and add the product to the cart. In some cases, that’s OK, because Merchants want the customer to buy through the product page, where there are more product information and related products.
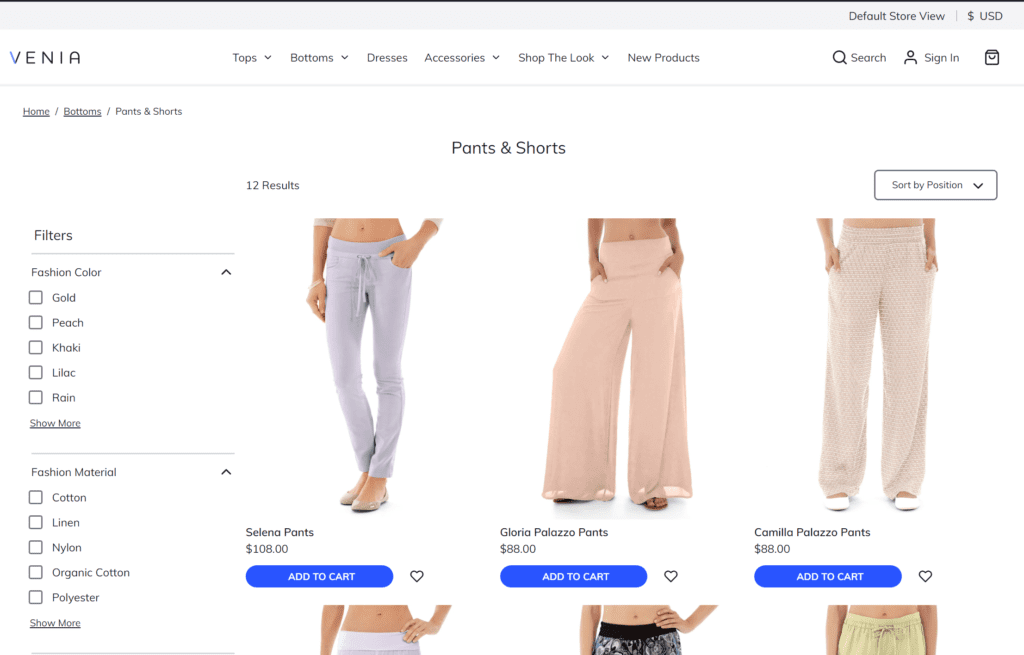
Vue Storefront - Category page
Functionalities coverage of category pages in Vue Storefront for Magento is quite the same as in the PWA studio project:

Category landing page
The last thing I want to discuss with the category page is the functionality commonly known as the “Category landing page.” In the administration panel, you can set the display mode to “Static block only” for the selected category and select the CMS block to be displayed. Unfortunately, this does not work with PWA Studio, where only products are always displayed.

Don’t be so sad…

Here is the tutorial describes how to add support for category landing pages to PWA Studio.
Category landing pages in Vue Storefront
When using Vue Storefront, you get out-of-the-box Category landing page support. All you need to do is set the display mode to static block only or products and static block, and then Vue storefront will render the Category Landing page for you.
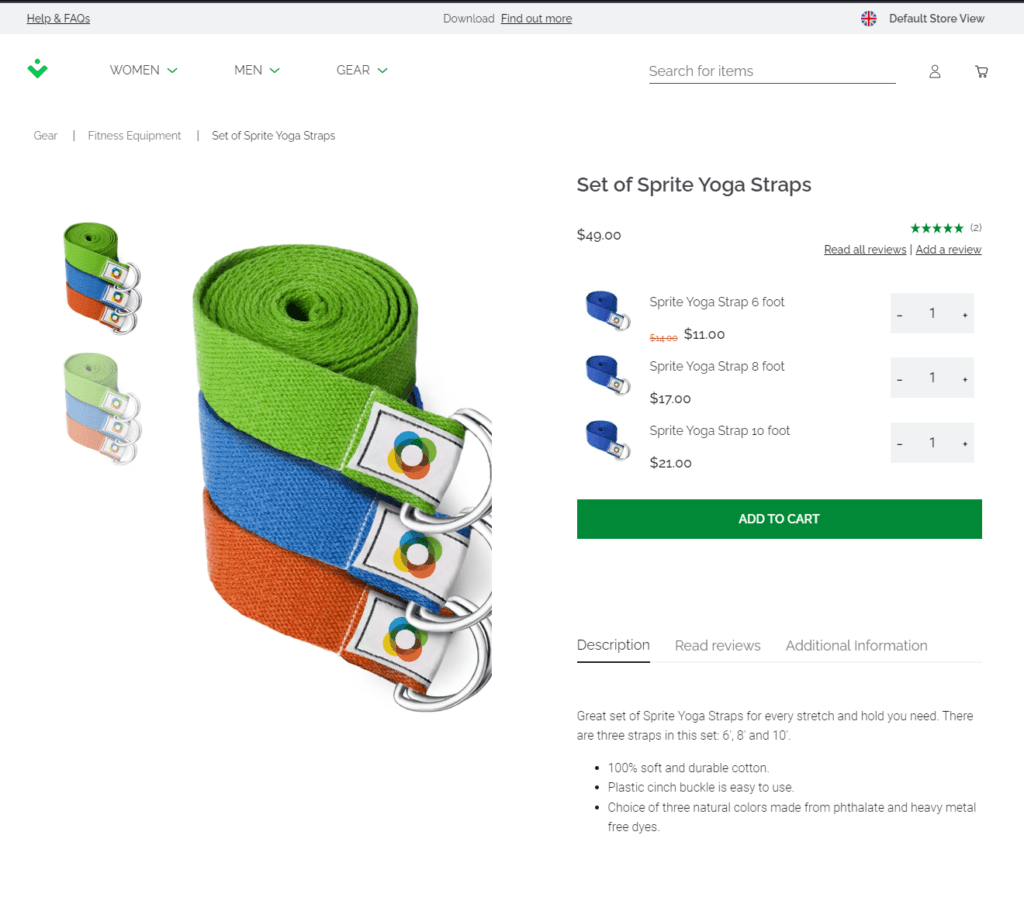
Product page
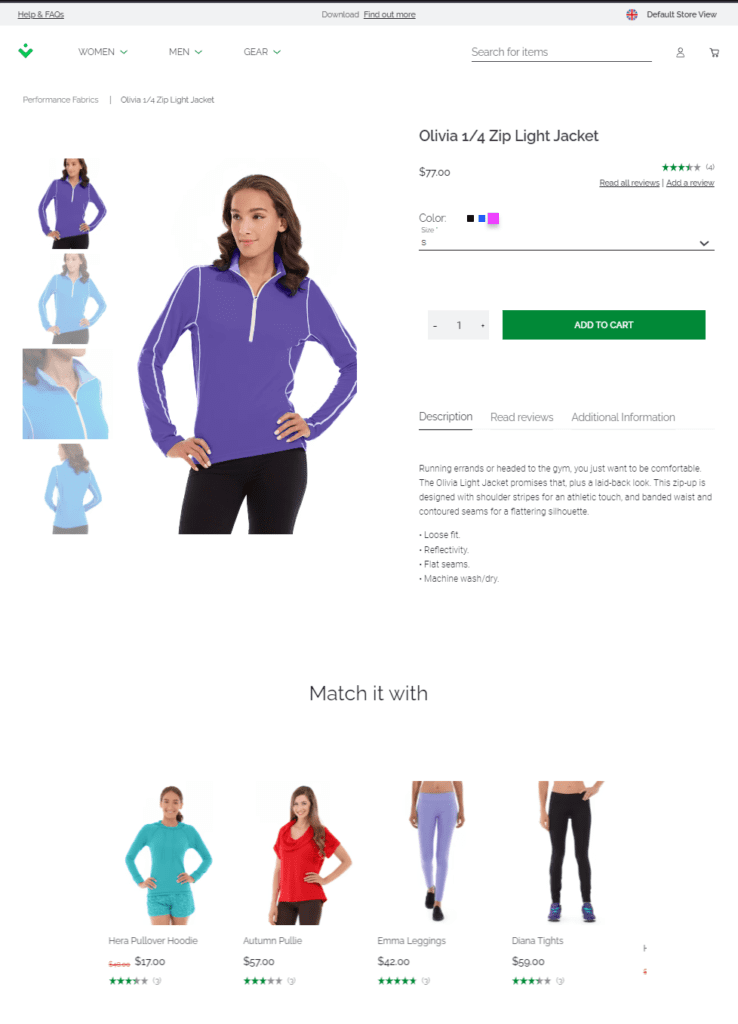
The product page looks great and works superbly in PWA Studio, but there are some limitations compared to Magento Luma:
-
The video in the gallery does not work in PWA Studio. (related Github issue: https://github.com/magento/pwa-studio/issues/2933
-
Customizable options are not visible, and adding a product with customization options set in the backend is impossible. (related Github issue: https://github.com/magento/pwa-studio/issues/2025
-
No option to add the product to compare.
-
A short description is not visible
-
Product reviews are not visible, and there is no option to add new reviews.
-
Related and up-sell products are not visible
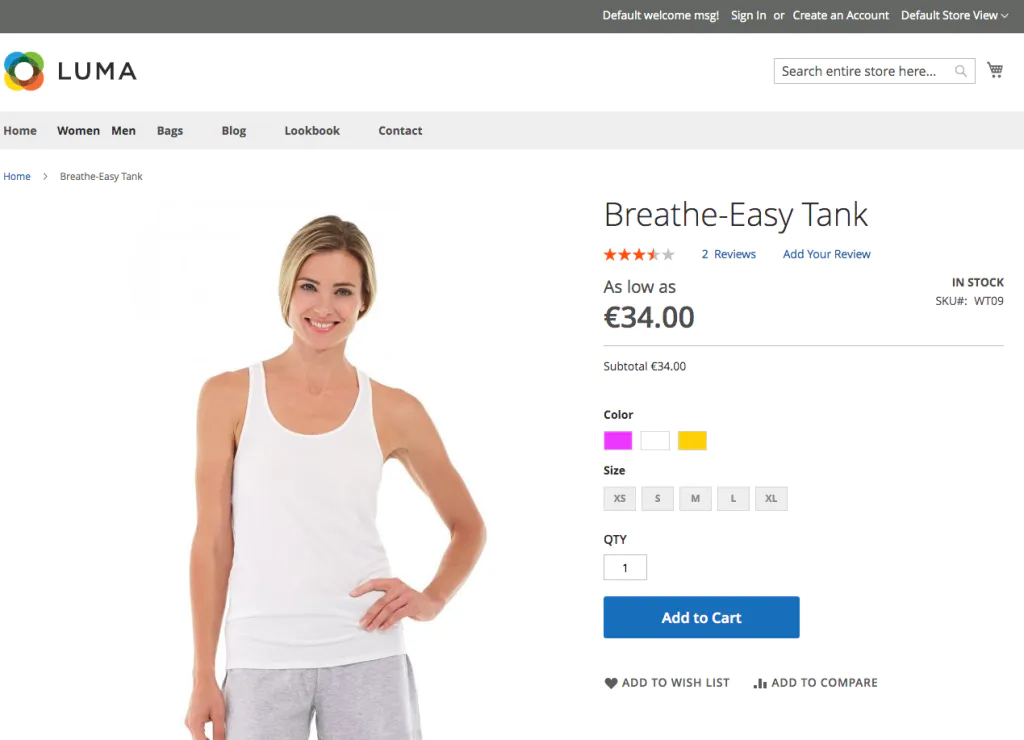
Magento Luma product page

Magento PWA Studio product page

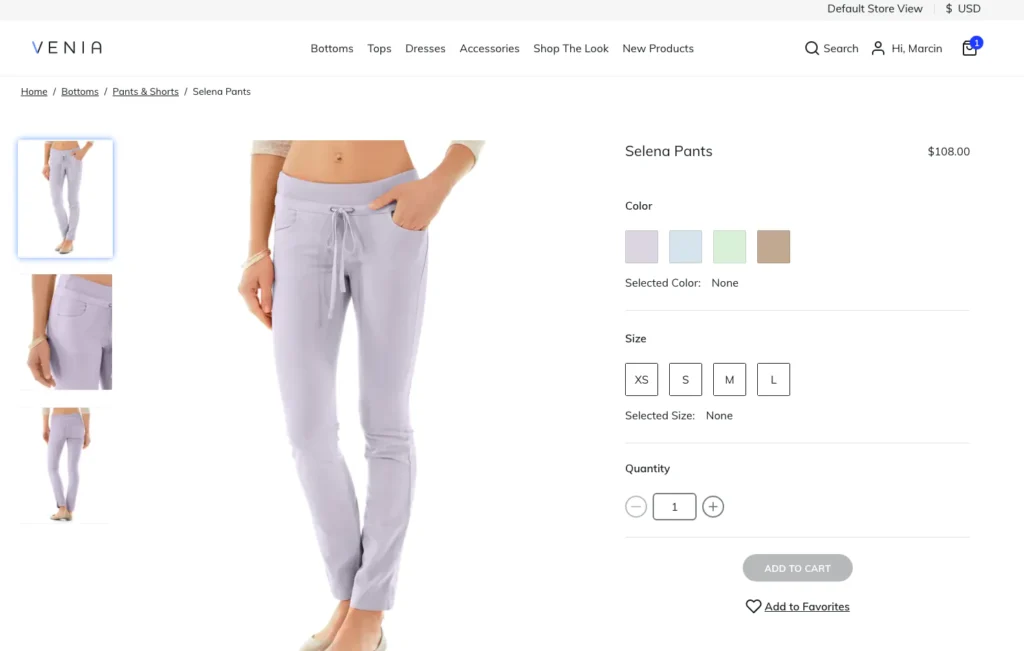
Vue Storefront product page
Vue storefront product page have similar lacks as magento PWA studio product page, excepts reviews and related products. In VSF it’s possible to see related products, reviews, and add a review as well.

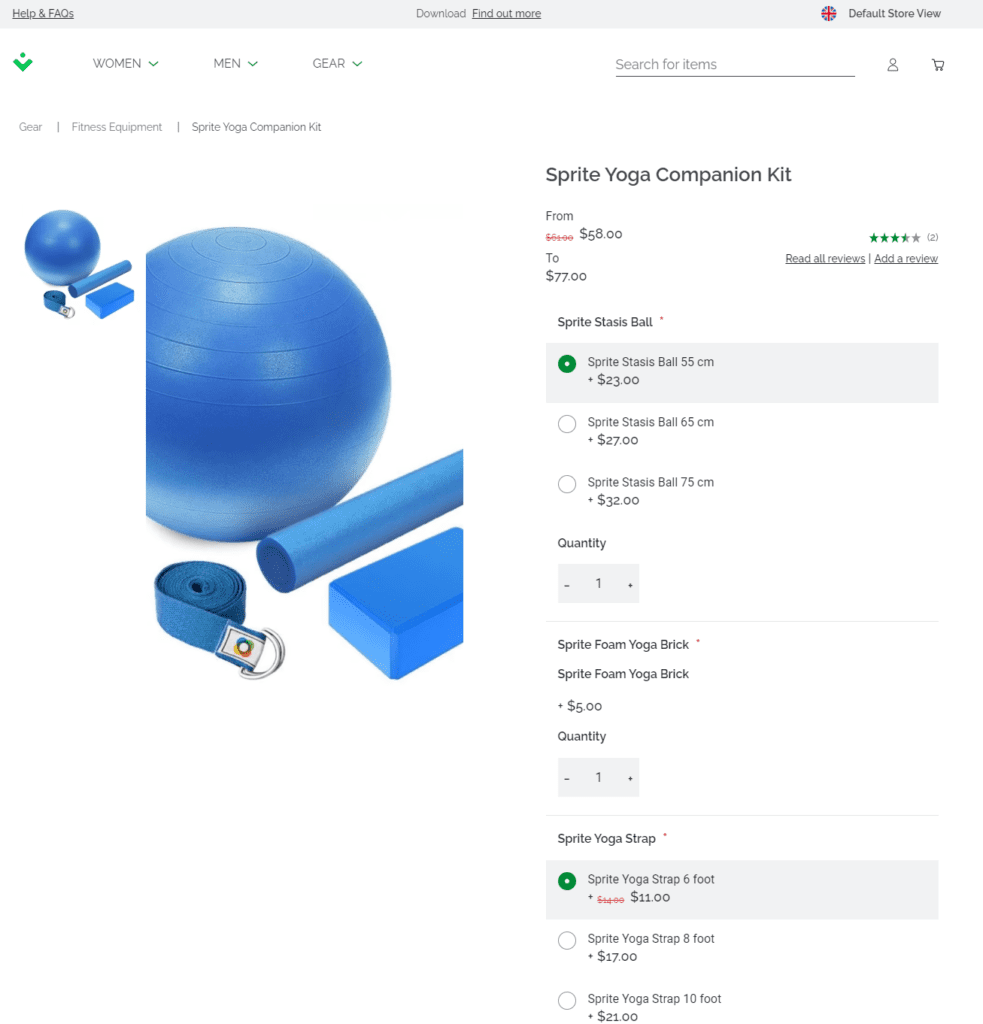
Product types
Magento gives merchants the ability to add a few types of products:
-
simple product
-
grouped product
-
configurable product
-
bundle product
-
virtual product
PWA Studio currently supports only simple and configurable products.
Vue Storefront support simple, configurable, grouped and bundle products.
Vue storefront - Bundle and grouped products


Checkout process
Minicart
Minicart is available in Magento Luma, Vue Storefront & Magento PWA studio project, but in PWA Studio, there is no possibility to change product quantity directly from the mini cart.
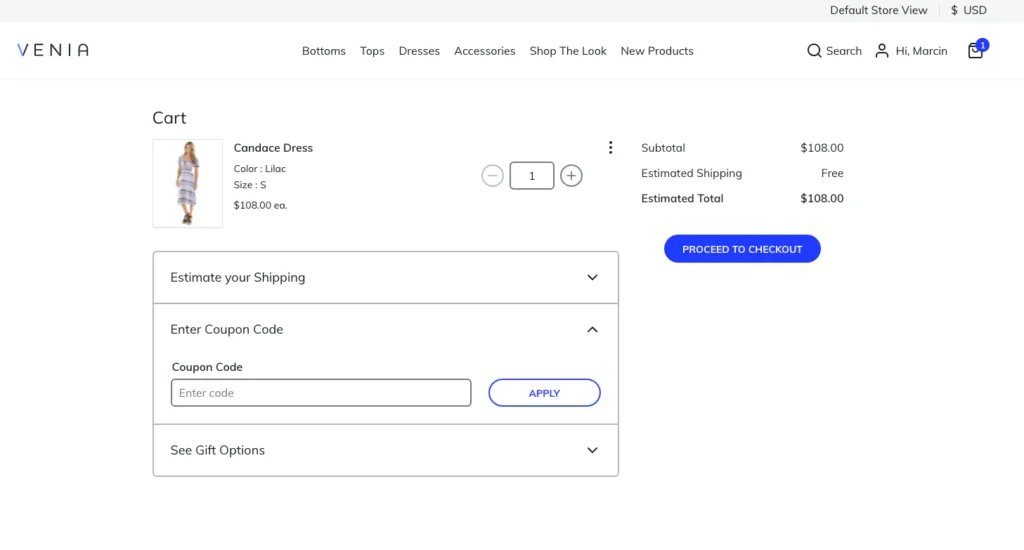
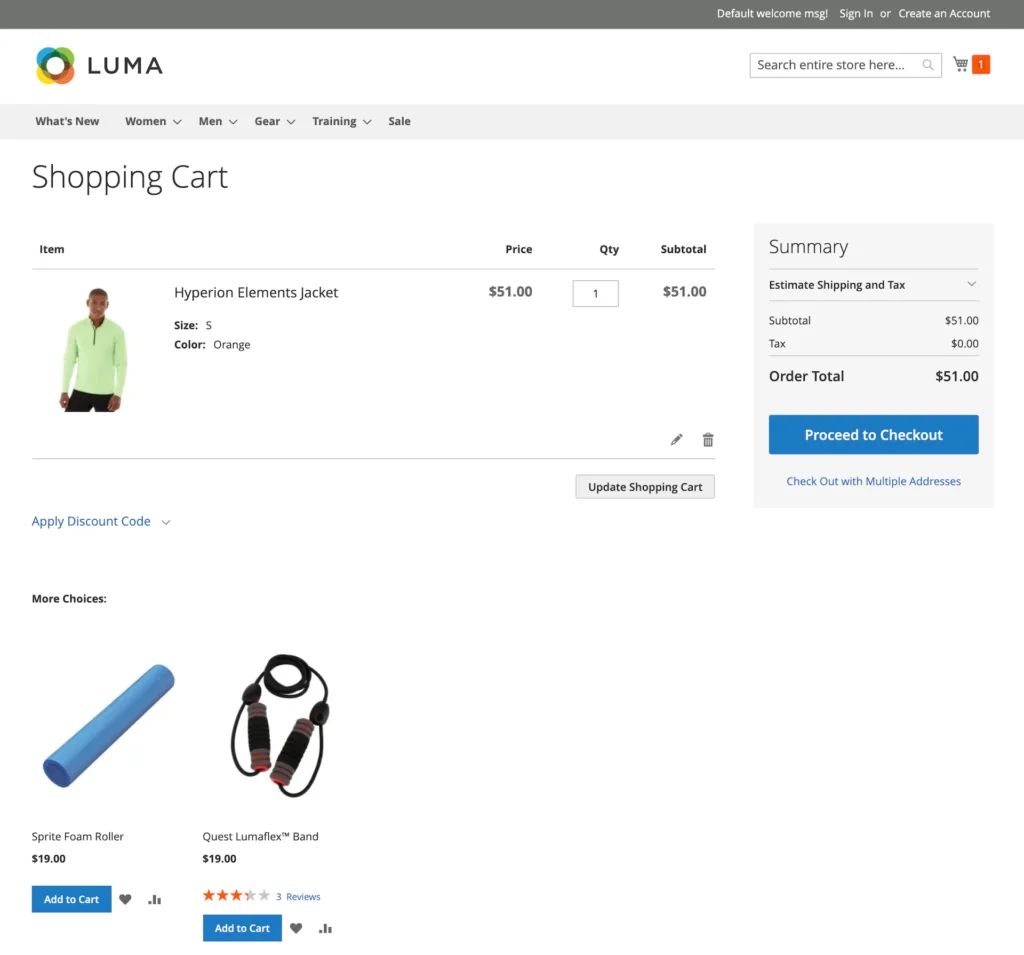
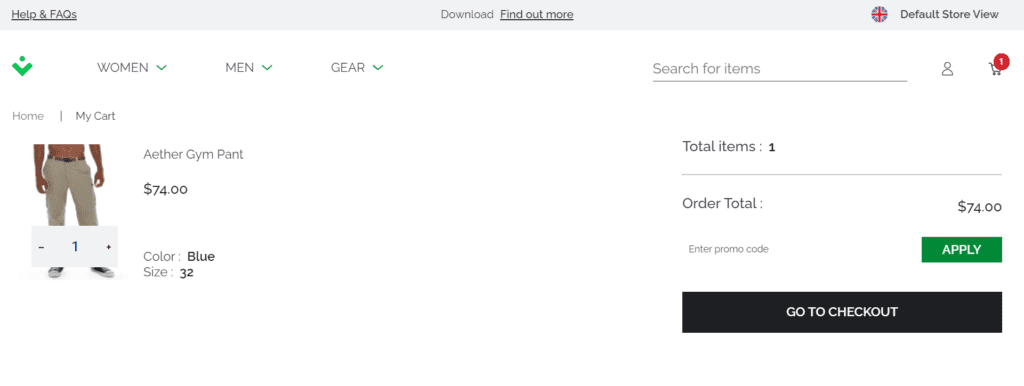
Cart & checkout page
The PWA Studio provides an internal checkout flow (including Minicart, and a separate Cart page)! We know exactly what Magento Luma Checkout looks like, and what a difficult part of Magento it is. Fortunately, The PWA Studio checkout implementation it’s much easier to customize. The same case is with Vue Storefront
PWA Studio Cart page

Magento PWA Studio cart page

Vue storefront cart page

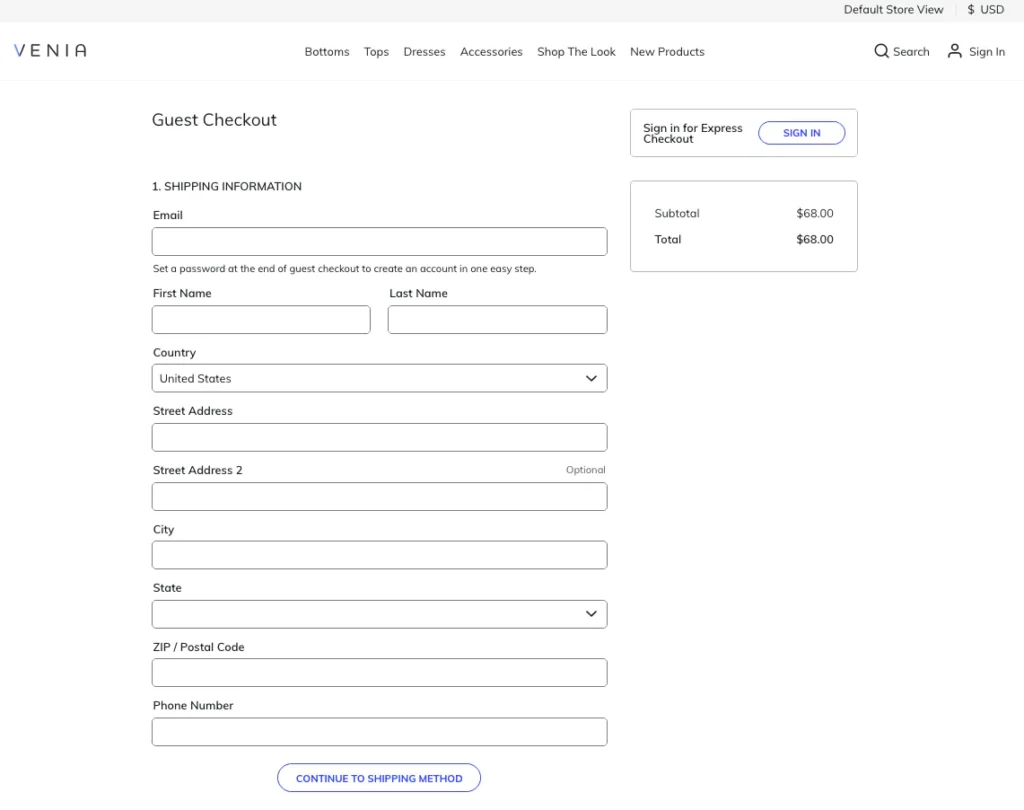
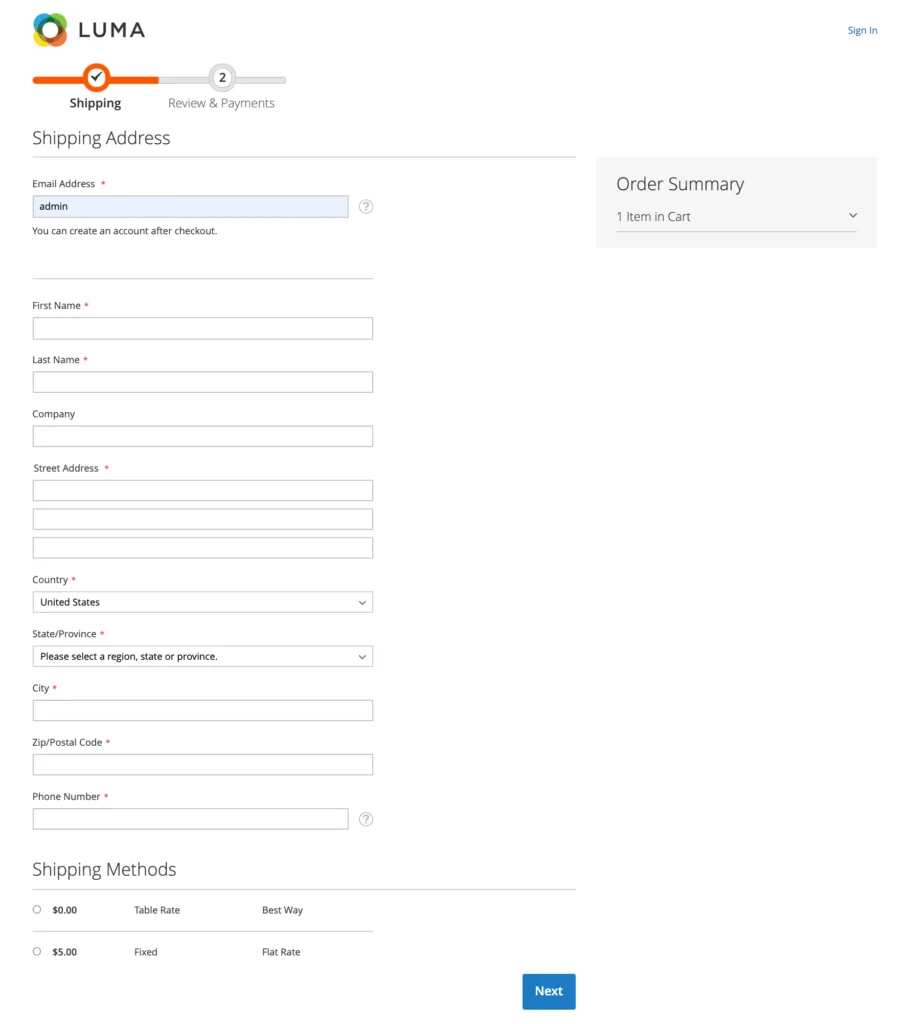
Magento PWA studio – checkout – shipping information

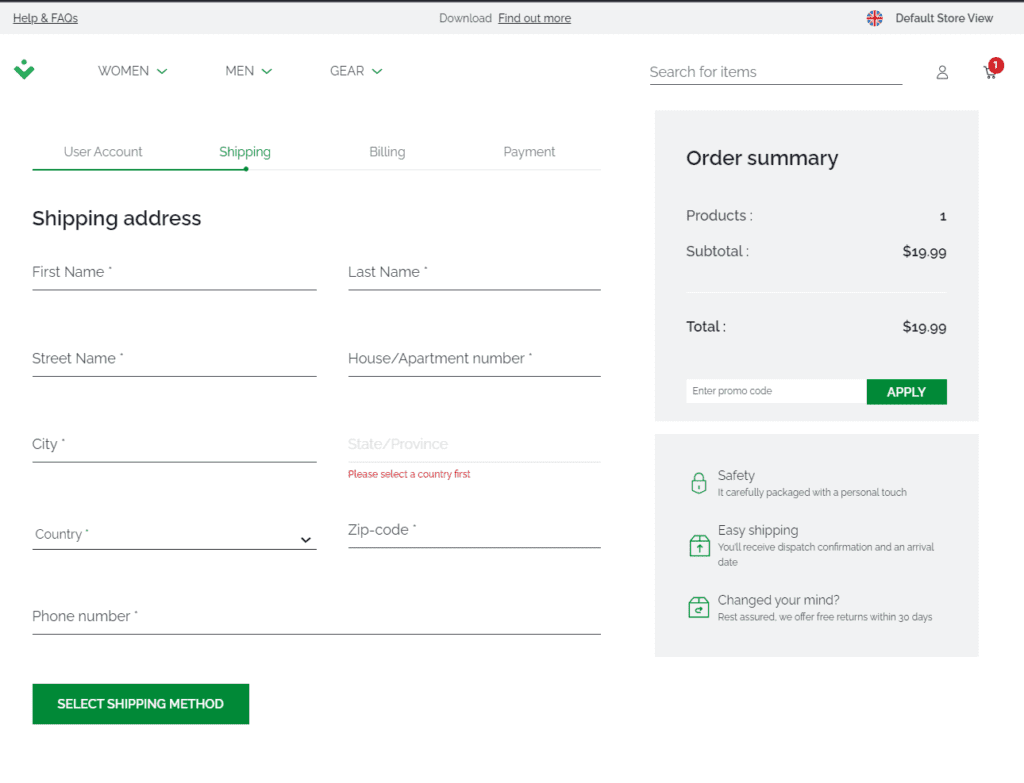
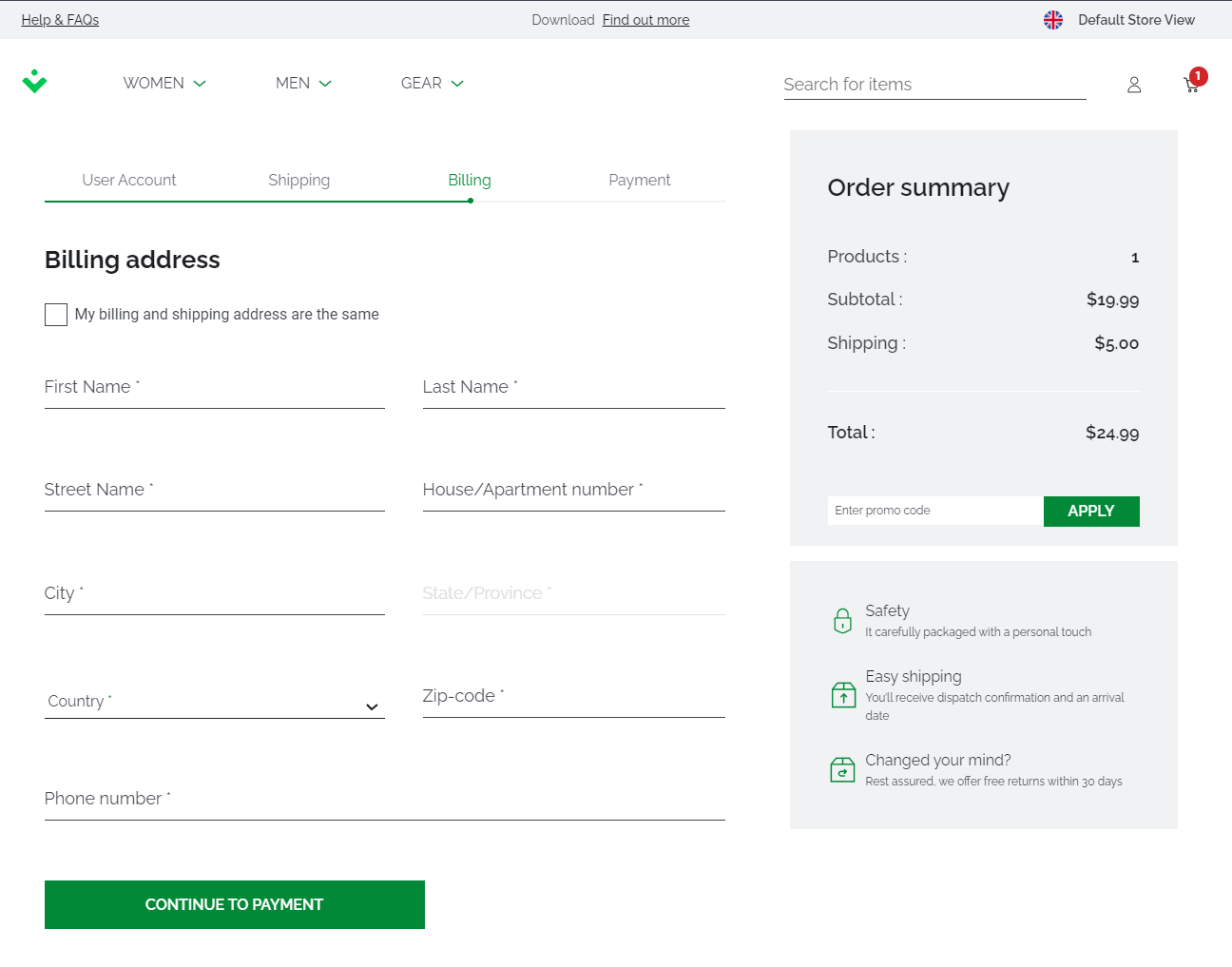
Vue storefront – checkout – shipping information

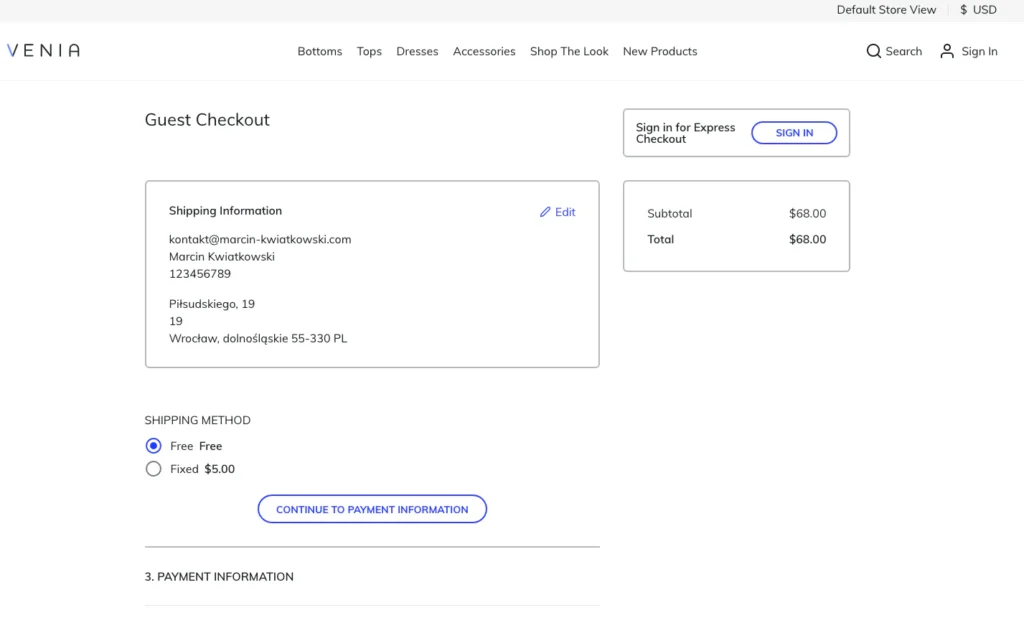
Venia – checkout – shipping method

Vue Storefront – checkout – payment method:

Magento Luma payment step

My account pages
PWA Studio and Vue Storefront supports a few account pages like:
-
Order history
-
Favorites Lists
-
Address Book
-
Saved payments
-
Communications
-
Account information
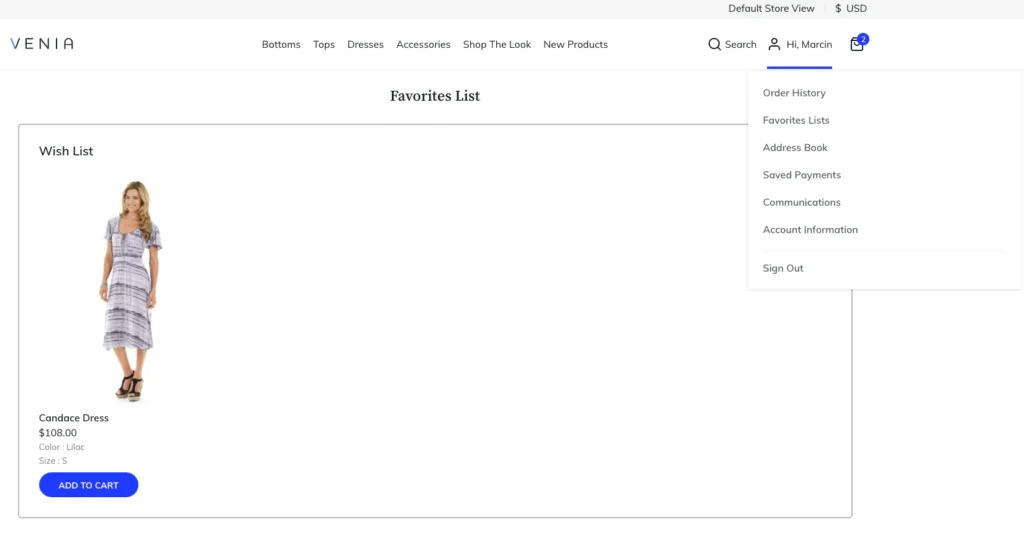
Magento PWA Studio - My account - wishlist

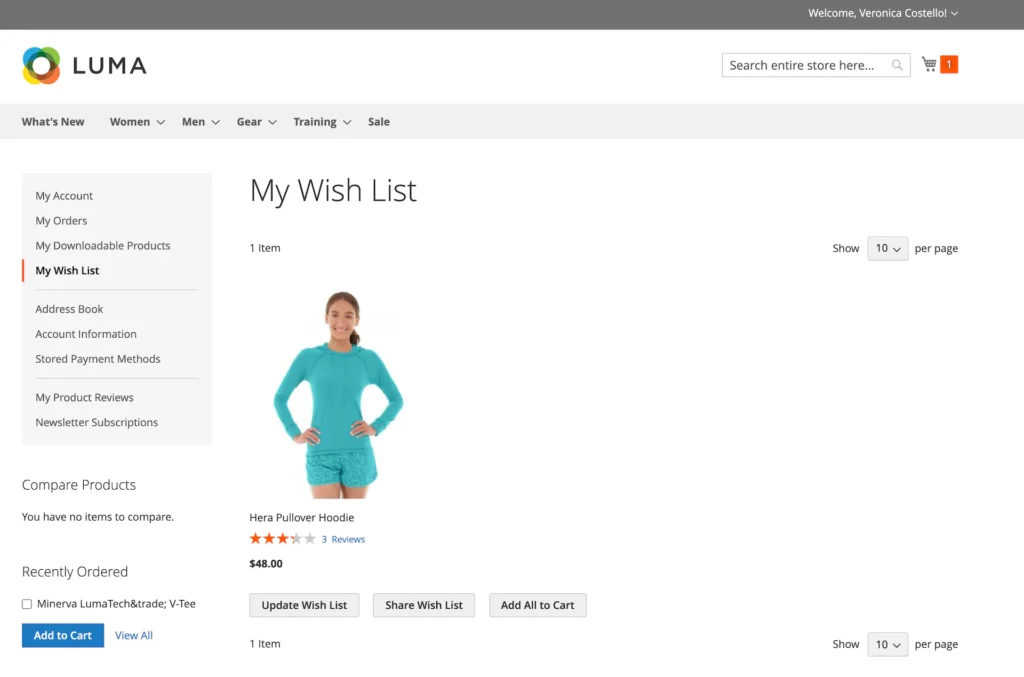
Magento - My account - wishlist

Other features
Magento PWA solutions support other important features like:
-
Internationalization/translation support
-
Multistore support
-
Mega menu
In addition, Vue Storefront offers some enterprise extensions with 3rd party services like headless CMS, payment providers, search engines etc. You can use them if you use Vue Storefront Cloud.
Missing features
There are still a few features that Magento PWA solutions does not support yet. For instance:
-
downloadable and virtual products
-
some of customer account pages
-
Video in the gallery on Product Detail Page
-
Many Adobe Commerce and B2B features
Conclusion
Magento PWA and headless solutions like PWA Studio and Vue Storefront grow quickly, and they are definitely the future of the Magento front end. The main problem is that the current Magento monolithic frontend has many more out-of-the-box features and thousands of third-party modules and themes. I think the lack of full support for Progressive Web App technology on the iPhone (Safari) effectively prevents the development of all PWA applications (not only PWA Studio).
It’s difficult to say exactly when the PWA will replace the current M2 frontend, but it will definitely happen.
If you want to discovery headless solutions by yourself, below you can find links to demo pages:
PWA Studio: https://develop.pwa-venia.com
Vue Storefront for Magento: https://demo-magento2.europe-west1.gcp.vuestorefront.cloud
