
headless eCommerce becomes more and more popular and it definitely will be the future of eCommerce. Check out what exactly headless eCommerce is!

Legacy eCommerce platforms are struggling to comply with customers’ demands.
Many consumers still prefer buying in-store than in eCommerce shops, but the COVID situation changed the market. Online shopping is becoming more and more popular, and eCommerce retailers are looking for solutions that fit their business model.
Traditional eCommerce platforms typically allow building an online store quickly using Out-Of-The-Box features and templates. On the other hand, many retailers need a personalized customer experience, so the headless commerce approach is becoming more popular.
Retailers are scratching their heads, wondering how to get in the game without spending a lot of money customizing traditional platforms or building backend solutions. The next step toward Headless Shops is to transform the way consumers purchase things online.
Customers expect that the shop will work fast, look modern and friendly, and have an outstanding customer experience. The fact that you have a shop, and it works it’s not enough now. If you want to stand out, you may think about a headless solution, progressive web apps, or even mobile apps to make your shop fast and satisfying customer experiences.
What is headless commerce?

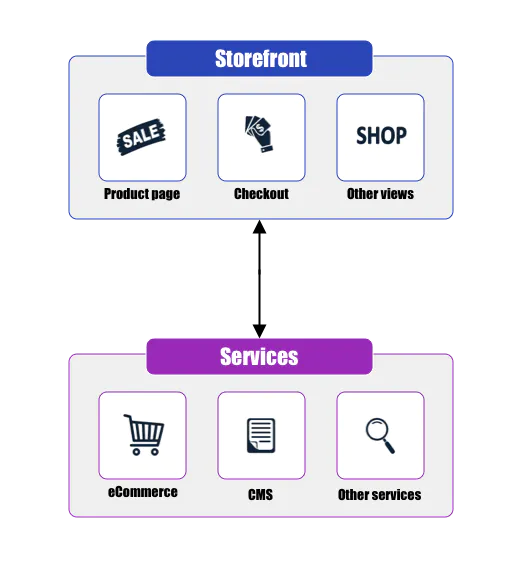
Headless Commerce is an eCommerce solution in which the frontend presentation (Head’s presentation) is separated from backend commerce functionality. The frontend or “the head” - think the user interface social commerce digital marketplace, IoT, and more - may be updated or altered independently without interfering with the backend.
The headless online marketplace offers businesses the full potential of the best-in-class online retail without any limitations on specific touchpoints and providing top-of-the-range information.
Trustworthy headless trade platforms offer reliable commerce capabilities like shopping cart information management, promotions, and merchant tools no matter the client entry point.
What is headless commerce architecture?

Headless Architecture is a subset of decoupled architecture. Architecture is devoted to purely background processes, providing data to separate frontend applications from commerce APIs. The backend - elements such as the infrastructure, pricing, and checkout - invisibly runs in the background.
Both front and back ends can interact using simple Application Programming Interface (API) functions. Headless commerce can use a different inventory management system to store a backend database that can store content. Other backend systems also typically involve CRM software, payment processing platforms, and multi-channels of security applications, among others.
The API will access the information from certain types of applications after specific actions have been completed rather than just providing content to different channel services.
Why is headless commerce becoming more popular?

A good digital strategy for sellers consists of reaching as many people using as many channels as possible. Headless commerce allows direct delivery of goods to consumers from any destination in any format without the limitation of traditional designs.
The architecture allows the separation of commerce functionality and performances from the user experience, allowing organizations to provide their customers with the best of breed shopping experiences.
Shopping today is as mobile as the buyer. It is expected at virtually every touchpoint Ecommerce business is required to support even more devices, create unparalleled customer experiences and deliver unique experiences.
Headless commerce has been cited as the cause of the new shifts in commerce technology. Software development evolved from monolithic and layered architectures to web services and microservices. ECommerce software now follows the same path as monolithic platforms by turning towards services and APIs.
The concept of headless commerce was most adopted by marketers and technical teams, including marketing and technical teams that are trying to understand this concept. Headless Commerce uses its services and API capabilities.
Headless Commerce vs. Traditional Commerce

The main difference is that the headless platforms are API first. That means a frontend developer will retrieve content from the backend with the API and use frameworks like they see fit for the deployment and arrangement of data.
Frontends or optional “heads” use the API calls required to pull content. It can be used to retrieve or push data unobstructed by any other process or code.
Headless commerce solution is decoupled from commerce platform and can be developed using any frontend technology and by a separate team.
Limitations of Traditional Systems
Traditional commerce platforms are typically restricted only to the framework under which they are made. Development is bound by tools that prevent layout, release, and functionality.
Admins and content creators all use the same interface, which significantly increases data risk. This will make it much harder for many companies to send content to the many content channels accurately.
Developers can make plugins (or sometimes purchase pre-existing solutions) to interface with external systems. Still, the experience is usually not nearly as seamless as what an API in a headless commerce system could.
Some people need another process – such as manual entry – to port inventory or customer information to the backend, which can be time-consuming.
How headless commerce overcomes these limitations
Headless commerce circumvents these problems by using APIs as a core interface to individual business systems. Admins may lock down a machine’s configuration only on those accounts requiring permission and limit that data access for API requests.
Retailers can enjoy the advantages of genuinely omnichannel design by developing custom forms in much less the time it takes to scale a coupled system to achieve the same feat. This further allows A/B testing to be analyzed against customer interaction to determine the most efficient means of layout and functionality. When any design turns more users into buyers, the less effective system can be dismantled and replaced with the best design.
Benefits of headless commerce
Headless commerce architecture gives a business the ability to retain end systems such as the payment processing and digital assets management infrastructures that support payment transactions.
The headless commerce scheme and system separation can lead to more complexity. It also offers multiple advantages, including separate systems for the layout of data security and the ability to use various endpoints to design a system. It’s because the information is available to users via computer screens and web browsers.
Differences between Headless vs. Other CMS Architectures for Commerce
A traditional CMS or coupled system is integrated where the backend that stores content or customer information is tethered to the front end, which is responsible for the layout. The system mainly relies on a fixed framework as the code is often attached to the backend contents or items.
A decoupled CMS has a different back end but is often integrated with a complete front end that pushes content out to channels. A headless CMS removes the “head” and offers frontend developers flexibility for APIs. So it prevents limitations causing execution of code that have otherwise been applied. In headless commerce, architecture developers can freely use data in the backend of a headless.
Headless eCommerce platforms
Headless eCommerce is now becoming an all-time buzzword within e-commerce. Customers consume content on multiple touchpoints. Traditional eCommerce shops have far to go in marketing the content they offer. All experts agree that an eCommerce website will need to adapt to this new and improved technology to be sustainable.
Magento (Adobe) Commerce empowers Magento developers to provide tailored services to customers with a high level of customization. There is a GraphQL API in place which allows headless storefronts to get everything that is needed.
Besides, there are some other popular headless eCommerce platforms like Commerce tools, Shopify, BigCommerce, etc.
Headless solutions - front end presentation layer

As a person focused on frontend development, what I like the most is headless technology is something that will enable developers (frontend devs especially) to make beautiful, fast eCommerce sites that engage customers to buy.
Headless eCommerce platforms provide back end eCommerce functionality, and the development team builds user interfaces that meet customer expectations.
So headless storefront is a huge separate thing in headless eCommerce stack. When you consider creating a headless eCommerce system, you must choose a commerce platform and a headless frontend solution. Some platforms have dedicated storefronts, but sometimes you have a choice, or even you can create your custom storefront and connect it with any custom backend system.
There is no theme.
When I talk with people about how headless commerce works and what precisely the headless approach is, I see that there is a lot of confusion. The traditional eCommerce model assumes that you use a commerce platform that provides everything you need. You can use a base theme, or you can buy a 3rd party theme or even create your theme based on a native theme.
In a headless approach, you have a storefront instead of a theme, and it’s not only a naming convention.
There is a boilerplate.
Basically, storefronts correspond to themes, but I prefer to think about storefronts as a set of components that you can use to build a user interface. So storefront in a headless system is a boilerplate for your headless commerce. It helps you start to build your frontend, connect with a commerce platform, orchestrate data, communicate with backend system or middleware.
When I think of a theme in a traditional platform, the amount of OOTB features is the most important thing. The possibility of customizations is also significant, though.
Regarding storefronts in headless eCommerce systems, the amount of components is less significant to me than the possibilities offered by a given solution.

Is storefront is backend agnostic?
Is there is a middleware that communicates with the backend, or is the storefront call back end system directly?
Is there is an easily customizable UI (design system) used?
Is there is a Server-side rendering available OOTB?
Is a headless solution provides comprehensive developer tools that can speed up development?

You may ask why these questions are essential. They are crucial because headless eCommerce is focused more on creating totally custom solutions when traditional commerce platforms are focused on providing everything you need to make template solutions.
In the eCommerce space, some companies need an easy basic solution with a minimum amount of customizations on the frontend side. Some companies also need to customize the entire system.
I think it is fair to say that headless eCommerce is more customization-friendly. Let’s look at a few most popular available storefronts that allow you to build your headless commerce.
Vue Storefront
Vue Storefront is the open-source headless and API-focused solution for headless commerce. It’s built on top of the Nuxt.js framework. VSF offers a few integrations with headless commerce platforms and headless CMS systems. Take a look at this article if you want to read more about VSF advantages.
VSF offers server-side rendering OOTB, and you can connect it with chosen headless eCommerce platform by middleware (so that means that the storefront does not call API directly)
Here you can find some shops built using VSF:
https://zadig-et-voltaire.com/pt/en/
PWA Studio for Magento
PWA Studio is a set of tools that allows creating headless eCommerce shops connected with the Magento commerce engine. It provides a base storefront called the Venia concept. It’s open-source and created by Adobe, so it will probably be an official storefront for Magento shops when Luma is deprecated. (but is official means the only one? No)
PWA Studio is built using React, and it’s connected with Magento by Apollo Client (GraphQL API) directly from the frontend.
Here you can find some shops built using PWA Studio:
Nacelle
The Nacelle is an exciting solution that indexes data from your headless commerce system and content management system, optimizing it and serving that tata throughout API.
So you can use Vue, React, or even Vanilla JS, connect your storefront with Nacelle Middleware and create your custom storefront.
Here you can find some shops built using Nacelle:
https://www.barefootdreams.com/
Shogun
When I think about VSF or PWA Studio, they are tools with more developers first for me, but when I see Shogun, it looks more focused on marketing teams. Shogun is basically two tools: Page builder and frontend, and they both allow to create headless eCommerce.
Here you can find some shops built using Shogun:
https://www.onebladeshave.com/
Dedicated storefront
Another option is just to build your dedicated storefront. In some cases, this will be a better choice than customizing pre-defined storefronts.
This is another advantage of headless commerce. When you think about creating a custom e-commerce platform ( I mean traditional system), it’s crazy. Still, when you think about creating only a frontend and connecting it with any headless commerce platform, it seems like a possible thing, isn’t it?
Headless CMS
Typically headless commerce solutions assume using decoupled CMS system than eCommerce platform offers. For example, Magento has Page Builder OOTB, but when you create your headless commerce shop, you can use other headless CMS like Storyblok, Contentstack, Strapi, etc. Of course, you can go ahead with Magento Page builder in this case if you want. Everything is up to you.
Payments
Integration with payment providers is Another essential thing you need to have in mind when creating a storefront connected with a headless commerce platform. Any traditional eCommerce platform typically has many 3rd party extensions that you can just buy, install and configure in your shop.
Headless solutions are pretty new, and that market is, let’s say - under development, so there are not as many payment extensions as for traditional systems. Sometimes integrating with a payment provider in the case of a storefront for a headless commerce platform can mean that you need to create custom integration by yourself.
Extensions
We’ve come to the point that casts a massive shadow over headless eCommerce: extensions. Ecommerce platforms typically have marketplaces with extensions and themes. For headless eCommerce, it can be challenging to find some quality extensions, but it is because the market is young.
On the other hand, you can easily integrate with anything that has an API, but the magic of the OOTB acronym is so huge, and people are confused when they see that there is so much custom development needed.
3rd party services
Headless eCommerce favors integration with 3rd party services. It favors customizations at all, so it’s not surprising. Services like search engines, product recommendations, reviews, loyalty programs. Those all can be integrated with storefront using API.
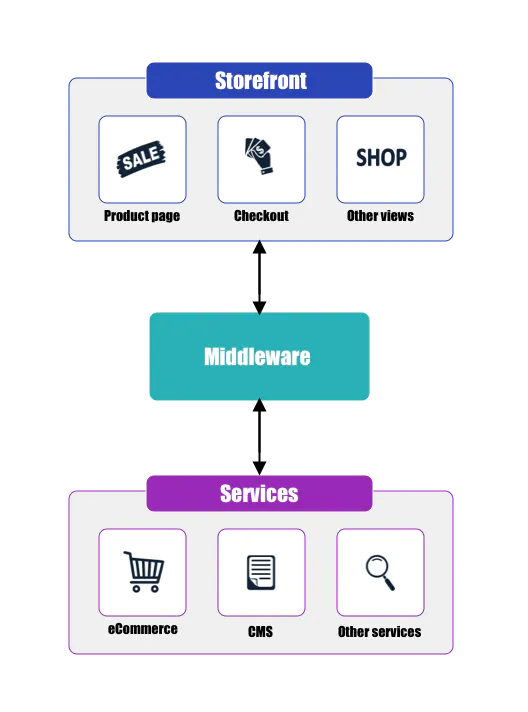
Middlewares & API gateway

There is a pattern that has become more and more popular: API gateway. In this case, you have a new building block in your architecture that is a place that is a single entry point for your storefront.
That means you have one API for storefronts, but “under the table” that middleware can collect information from any services.
Products from PIM or the eCommerce platform.
Recommendations from recommendation service.
Reviews from review service.
Content pages from CMS systems
and so on!
Conclusion
Headless commerce platforms
Headless eCommerce platforms are platforms that provide API and possibilities to connect with decoupled storefronts.
The most popular platforms are Magento, Shopify, Commercetools, BigCommerce, and so on.
Headless means that the existing backend does not have the frontend or a frontend is developed separately, or you can have multiple sites for one backend, for example, website and mobile app. Those all use one backend and communicate with it by API.
API first
The core principle of headless solutions is using the API-first approach. It’s easy to understand. If your frontend is decoupled from the backend, you need to have an excellent API to communicate. All modern solutions provide a GraphQL API, and it’s fair to say that GraphQL is the future of APIs for eCommerce.
Advantages of the headless approach
-
the frontend is decoupled from the backend
-
the frontend is easier to customize
-
there are no limitations on the frontend side based on the eCommerce platform
Disadvantages of headless approach
-
storefronts usually have less functionality than traditional systems
-
there are few extensions on the market
-
their development requires more experienced programming teams
Storefronts
There are a few storefronts that you can use as a starting point for your headless eCommerce like VueStorefront, Magento PWA Studio, Nacelle, Shogun, and more. Besides, creating a dedicated storefront is also an option.
The future
I believe that headless eCommerce is the future of eCommerce at all. We are going to create excellent shops that provide a fantastic user experience, especially on mobile. Limitations of traditional systems significantly prevent you from doing this, so that’s why headless eCommerce is growing day by day.

 Github
Github
 Linkedin
Linkedin